Visual Composer Website Builder allows you to create engaging popups for your WordPress site. The Popup Builder add-on is available to all premium license owners and can be downloaded from the Visual Composer Hub.
With the help of popup builder, you can create site-wide and page-specific popups that get triggered:
- On-page initial load (only once)
- On-page load
- Exit-intent
- Element ID (when an element appears in the viewport)
- On-click (via Link Selector)
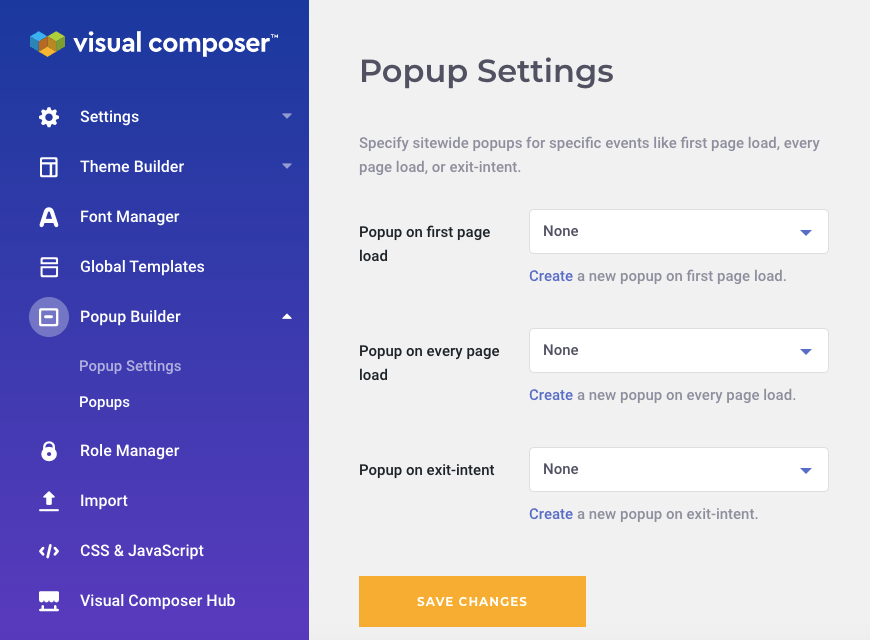
You can set site-wide popups in Dashboard.

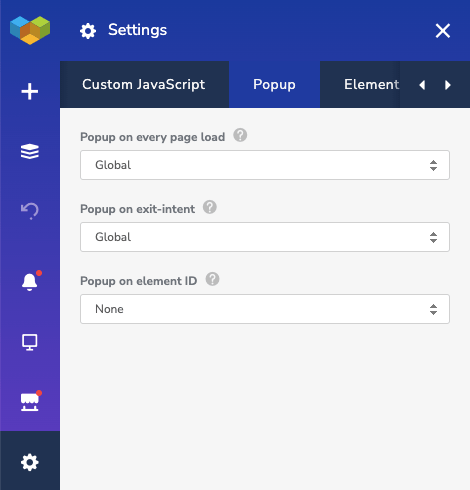
The page-specific popups are controlled from the Frontend editor settings.

To trigger popup on the element appearance, you will need to add a unique element ID to the Visual Composer element.
Popup editor
Visual Composer Popup Builder allows you to design custom popups using the Frontend editor. To access the Popup Builder editor, navigate to Popups in the Visual Composer Dashboard.
First, you will need to specify the popup template name.
Visual Composer Popup Builder editor interface is no different from the Frontend editor. This means you can use rows, columns, and content elements downloaded from the Visual Composer Hub to create a design for your popup.

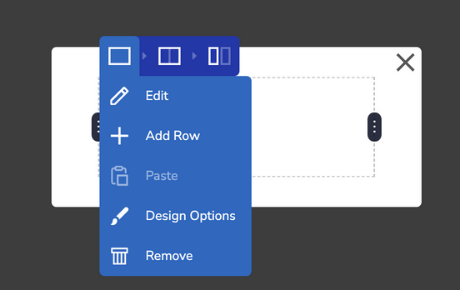
As you create a new popup template, you will have a popup container element added to the layout by default.
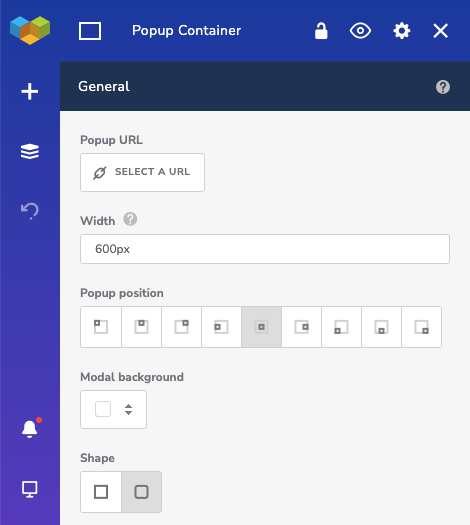
The popup container is a default (root) element of the Popup Builder that allows you to style popup overall look (including overlay, close button, shape, and even popup width).

For the width of the popup, you can use either pixel or specify popup width in percentage. The percentage will be automatically calculated depending on the screen size of the popup.
There is also a setting for background scroll that will give you the ability to disable the overlay background and enable page scroll that you can use to create GDPR consent.
The popup container attributes contain regular and container Design Options, that has additional functionality for popup.
Note: Popup Builder has in-built responsiveness which means that your popup content will look good on all devices.
Important: As you create a popup, don't think about the trigger events yet. You will be able to define popup displaying on various trigger events in the site-wide or page-specific templates.
