While editing, sometimes you need the same element over and over again. In Visual Composer editor, you can copy and paste elements so you can have the identical element with the same content, same color.
There are several ways to copy and paste elements in Visual Composer.
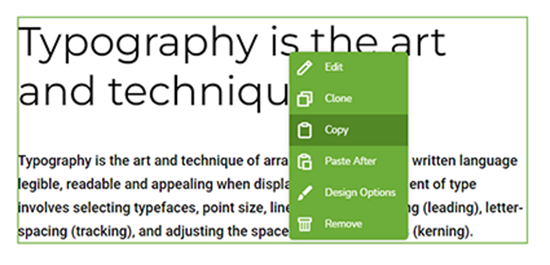
Right-click on element
Right-click on the element that you want to copy and select Copy

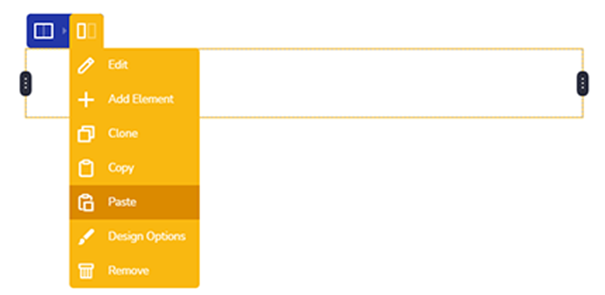
Hover over the column that you want to paste the element to and choose Paste

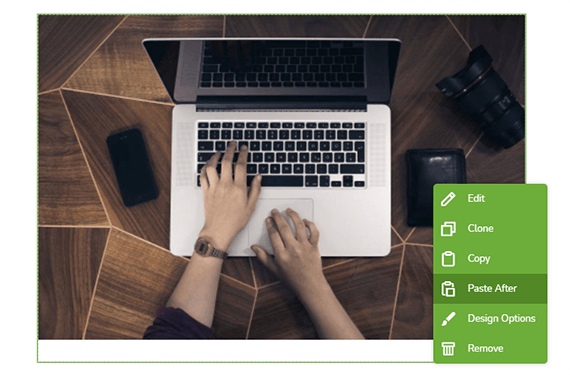
Paste After
You can paste a copied element directly after another element using the Paste After feature. Right-click on the element after which you want the copied element to be pasted and
choose Paste After

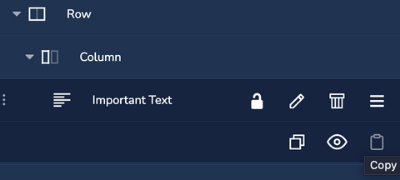
From tree view
- Select the element that you want to copy
- Hover over the sandwich icon
- Click copy

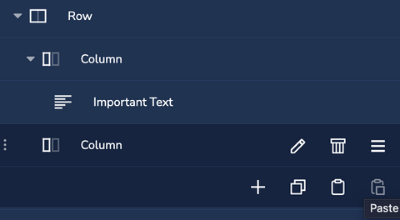
- After that, select the column where you want the element to show up
- Hover over the sandwich icon
- Click paste

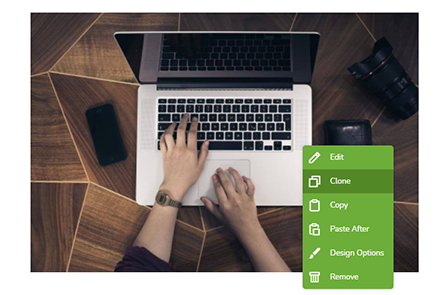
Clone instead of copy and paste
If you just want to have the identical element directly below it, you can use clone instead. You can find it on top of the Copy:

Copy elements from a different page
You can use these methods to also copy an element from a page and paste it onto a different page within the same site. You just need to have two pages opened on separate tabs and copy elements between them.
And if you want to copy all elements from a page, instead of copying, you can use the Global Templates feature.