To link to a particular section on a page locate the row in which the element is added. Edit the row and under the Element ID field, enter the id that you want to assign to it.

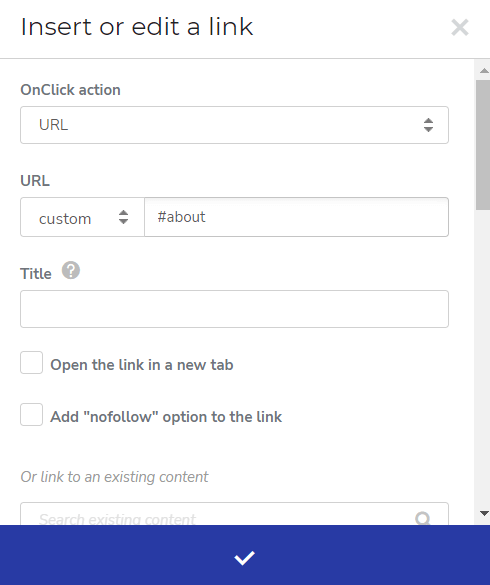
Let’s suppose that the ID added (ex. “about”) and should be linked via the button element. To do so, add a button element and under the Link Selection section, click on Select a URL. Now select custom option in the dropdown on left and enter #about in the field.

To access it from an external page, change the dropdown value to http:// or https:// and prepend the page link to it as: page-url#about.
How to create an offset on scroll?
Once you click on the anchor link, the content will appear at the very top. The problem is that sometimes your sticky header can overlay the content. In such a case, it makes sense to add an offset to your scroll behavior.
You can do that by adding a following CSS code to your local or global CSS:
html {
scroll-padding-top: 100px;
}