If you are running a WooCommerce store, you may want to use these buttons as an "Add to Cart", but don’t know how?
You can download any button from the Visual Composer Hub and make it act like an "Add to Cart" button.
To add "Add to Cart" link to the button:
- Add the button to your page and open element edit window;
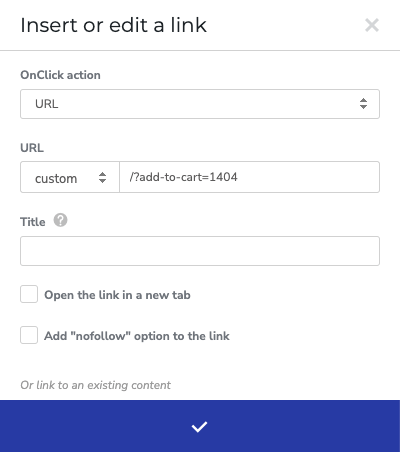
- Click on ‘Select URL’;
- In the popup, select Custom in the URL drop-down menu;
- Enter ‘Add to Cart’ URL with appropriate product id (ex. /?add-to-cart=1404).