Design Options are powerful design controls available to all Visual Composer elements and page options.
In Visual Composer, there are three types of Design Options:
- Page design options
- Container (row, column, section) design options
- Element design options
You can use design options to:
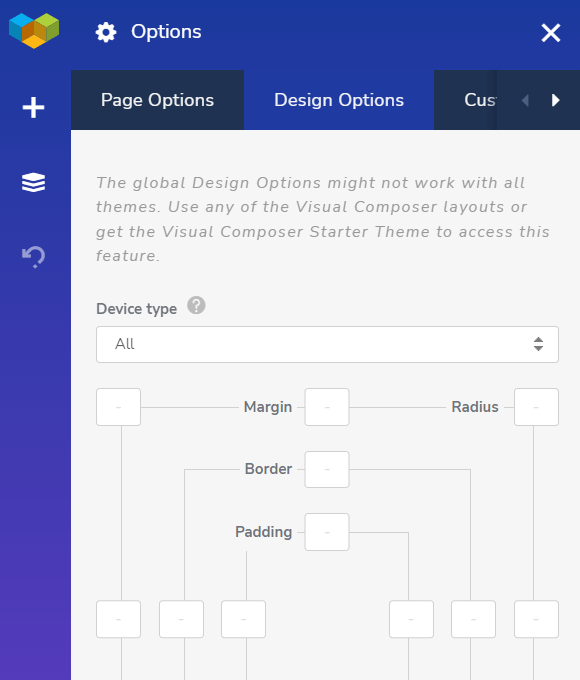
- Control element margins, paddings, borders, and border-radius
- Apply background images, slideshows, gradient color, and videos
- Add element CSS animation (container only)
- Apply parallax effects, box-shadow, dividers, and make elements sticky (container only)
For page design options and element design options, it can control element margin, padding, border, radius, and also apply background image or color.

While container design options offer more features for customization (ex. parallax, box shadow, dividers, and also sticky.

To access page design options (including Layout Builder), open page options and switch to the Design Options tab. While container & element design option is in the Design tab.
Responsive design options
Visual Composer allows applying design options per device type.
This means you can optimize your design for specific devices to ensure high speed and better usability.

To modify design options per device, select "Custom" in the Device type dropdown (located at the top of Design Options).
