Dynamic content allows adding WordPress default field or custom field values to your pages and layouts.
With dynamic content, you can display post titles, featured images, custom fields, fields from Advanced Custom Fields (ACF) and define the exact location and style. Once you update the values, all elements that display dynamic content will update their values automatically.
Dynamic content is available to all Visual Composer premium users.
There are two ways on how to use dynamic content in Visual Composer:
- Page or post editor: display custom field values on your pages or posts
- Layout Builder: use dynamic content as placeholders when creating new layouts.
Dynamic content in pages
All Visual Composer elements that output either text or single image can be converted into dynamic content. In addition, background values in Design Options can be set to dynamic as well.
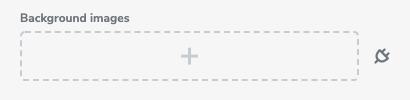
What does it mean? As you insert a single image element, you can replace the static image with dynamic content to display your post feature image. The same can be done with background images in Design Option for all elements including rows and columns.

You can also replace the text block with the value from your custom fields (ex. post title, ACF field). The same can be done with other text-type elements like headings, buttons, etc.

To enable dynamic content, in the element editor form, click the dynamic content icon.
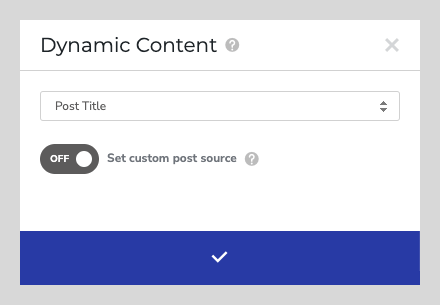
Once the popup shows up, select the custom field you want to display.

Note: You can select dynamic content from the same post or specify another post.
Dynamic content in the Layout Builder
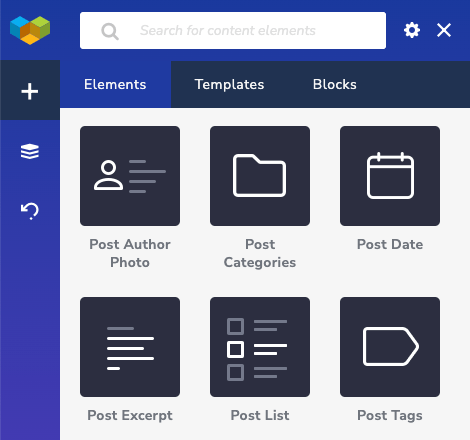
As your work with the Layout Builder, you will need to use special dynamic content elements (available in Layout Builder) to create placeholders for different parts of your page. For example, specify the location of the title, featured image, and even content area.

In the Layout Builder, dynamic content helps identify the locations where the placeholder must be replaced with the real content. Once you apply your layout to archives, pages, or posts, all placeholders will display specific post titles, dates, etc.
Note: When creating an archive page layout in the Layout Builder, make sure to set 'Data source' as 'Dynamic query'. This will work as a dynamic placeholder to display your post list.
