Visual Composer Font Manager allows overwrite theme default fonts and define your own custom typography. The Font Manager addon is available to all premium license owners and can be downloaded from the Visual Composer Hub.
You can access Font Manager from the Dashboard. To start with the Font Manager, enable it via toggle.

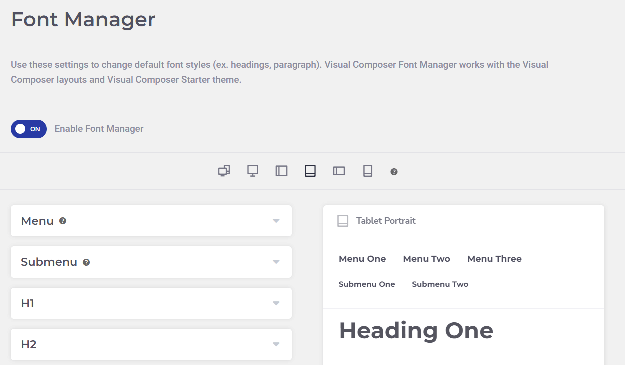
With Font Manager enabled, you will have access to typography settings on the left and preview on the right. Font Manager allows defining typography for headings, paragraphs, links, quotes, menus, buttons, captions, and bullets for various devices.
To adjust typography, you can simply open the corresponding accordion or just click on the preview on the right side, which will be lead you to corresponding settings, and you just need to adjust typography attributes.
Responsive Mode
With the release of the 43.0 version, Visual Composer introduced responsive mode for Font Manager which allows device-specific changes to the font styles.

There is a global value which is responsible for font styles across all the devices. This means when you apply font styles on global value, it will be affecting all devices.

There are also device-specific values. This means if you apply font styles on a specific device, it will not affect other devices. For example, if you change the font size on tablet portrait, it will change the font size on tablet portrait only, and the other devices will use the font size from global value.

Another thing to note is when you change the font style for a specific device, there will be a reset button that you can use to reset the style back to global value. For example, you set font-family of H1 on global value to Montserrat and then on the mobile portrait, you set it to Ubuntu. Upon changing, there will be a reset button on the right, when clicked, it will set your font family back to Montserrat (global value).

Important: Visual Composer Font Manager works with Visual Composer layouts and Starter theme.
