Visual Composer Website Builder has a what-you-see-is-what-you-get interface for creating and editing page designs. With Visual Composer, you instantly see any results you make and ensure that your site is ready for publishing without exiting the editor.
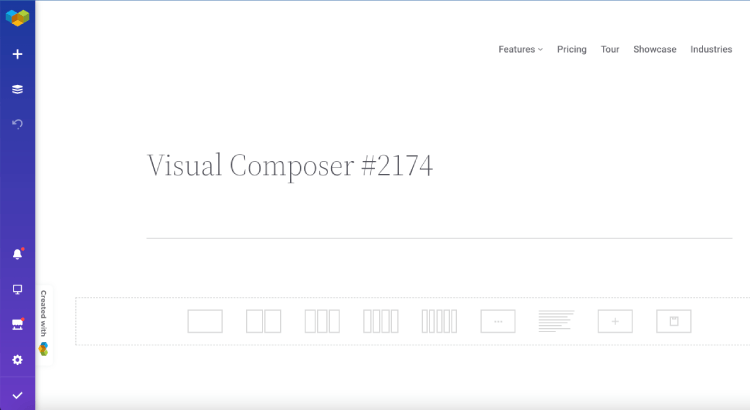
Once a new page is created or an existing page edited using Visual Composer you will see the Visual Composer Editor Interface load up.
Navigation bar
The main control of Visual Composer Website Builder is the navigation bar. The navigation bar is located on the left side of the screen. With the navigation bar, you can access all the options available to Visual Composer Website Builder.

The navigation bar has the following options.
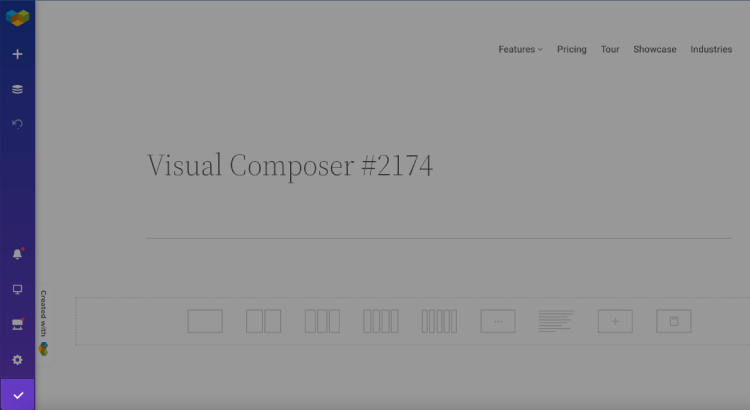
Add content ( elements, templates, and blocks )
The Add Content element lets you add a variety of elements, templates ( Visual Composer Hub Templates or templates saved by you ), and Blocks ( Visual Composer Hub blocks or blocks saved by you ) to your page.
Tree view
The tree view is located on the Visual Composer navigation bar. If your design has too many elements you can switch on to the tree view to have a compact overview of your layout in the familiar tree-like structure and interact with the elements on the page using the tree structure. It also provides an easy way to edit your pages using mobile devices.
Insights and notification
The Insight and Notification tool provides you with a qualitative and quantitive analysis of your page’s content and displays any notifications that we send to our users.
Responsive view
The responsive view option allows you to instantly check your design on several types of devices.
Settings
The settings option in the navigation bar allows you to access Page Options, use the Design Options for that page, set custom CSS and Javascript, and assign pop-ups for that page.
The theme that you have chosen for your website generally has a header, footer, sidebar layout defined. However, Visual Composer lets you create a post, page, or a custom post type completely from scratch ignoring the theme layout.
To select/change a page layout you will need to complete these simple steps:
- Create a new page or 'Edit' existing page;
- Open Visual Composer Settings from the Navigation bar;
- Choose the layout of your choice;
- Optional: specify header, footer, or sidebar templates created using Visual Composer ;
- Optional: control the width of the layout by choosing boxed (default) or stretched - full width.
On-page Design Options lets you apply margins, borders, paddings globally with the ability to set custom parameters for different device types. The Design Options also allows you to set background color and upload a background image only for that particular page.
When you are ready to publish or save the page as a draft you can click on the ‘tick’ icon.

Element Controls
Each element in Visual Composer has its own control using which that particular element can be operated upon. There are three types of controls :
Row controls ( with a blue border )
Column controls ( with a yellow border )
Element Controls ( with a green border) - you can find in the center of each element by hovering on it.
As you hover elements in the Frontend editor, you will see a full hierarchy of elements from left to right (ex. row, column, single image).
In addition to default controls that work on mouse hover, Visual Composer has right-click functionality. Once you right-click on the element in your layout, you will instantly see the Element Controls.
You can edit elements already added to the page using the Edit Element Window. To access the edit element window you can hover over the Element Controls and choose Edit from the drop-down menu. Elements can also be double-clicked to edit.
You can edit paragraphs and titles of text-based content elements without using the edit element window. To do this you can simply double click on those elements which opens the inline editor.
Keyboard shortcuts
Visual Composer provides several keyboard shortcuts or hotkeys for your convenience making your workflow faster.
| Keyboard Shortcuts | Actions |
|---|---|
| Shift + A | Open Add Element |
| Shift + S | Open Page Options |
| Shift + T | Open Tree view |
| CMD/CTRL + S | Save / Publish |
| CMD/CTRL + Shift + P | Preview |
| CMD/CTRL + Z | Undo |
| CMD/CTRL + Shift + Z | Redo |
| ESC | Close the Active Window |
