You can create a transparent header that will be placed on top of the content (ex. hero image). It can help you blend a header part with your content which is a popular design pattern to be used on the homepage.
To create a transparent header, you will need to follow these steps:
- Create a new layout for your transparent header in Theme Builder.
- In the header section, create the preferred design of your header.
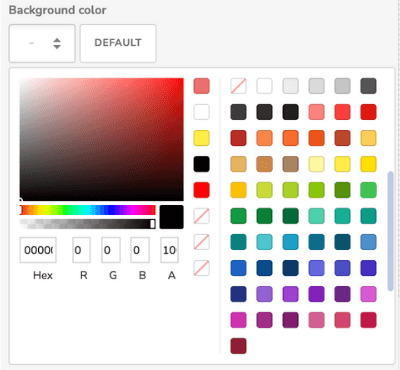
- On the design option, set the background to none.

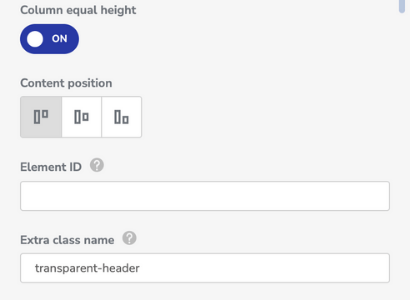
- On the content area row, set row margin-top value to negative (ex. -120).
- Give the row an extra class name (ex. transparent-header).

- Add custom CSS to the page to control z-index (required to display header on top of the content).
.transparent-header{
Z-index: -1;
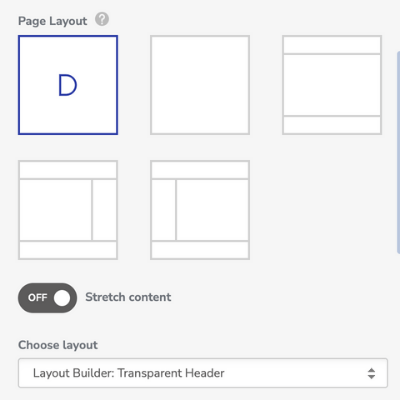
} After doing so, you have a transparent header in a layout. If you want to create a page using that transparent header, make sure to use it on layout setting of the page.

You can also do it with header builder, the steps will mainly be the same. You can refer to this video in creating a transparent header.
